标题{#1}
文字前顶头加 "#" + 空格 来表示标题
- 一级标题:#
- 二级标题:##
- ...
- 六级标题:######
最多支持到六级标题。
例:
# 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题
页面效果:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
字体
斜体
*斜体*
页面效果:斜体
加粗
**加粗**
页面效果:加粗
斜体加粗
***斜加粗体***
页面效果:斜加粗体
删除线
~~删除线~~
页面效果:删除线
注:删除线和加粗效果可以同时使用
**~~加粗加删除线~~**:加粗加删除线
引用
文字前顶头加 ">",可以嵌套使用
>引用内容 >>引用内容 >>>引用内容 >>>>...
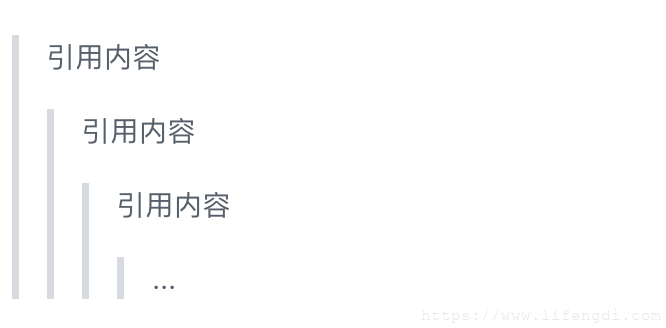
页面效果:

分割线
三个以上的"-"或者"*"
--- ----- *** *****
页面效果
图片{#image}

页面效果:

超链接
[超链接名](超链接URL "超链接title")
超链接title可不加
页面效果:
锚点
跳转到[标题](#1)
## 标题{#1}
页面效果:
跳转到标题
跳转到图片
列表
无序列表
顶头用 "-"或"+"或"*" + 空格,任一搭配都可以。
- 列表内容
+ 列表内容
* 列表内容
页面效果:
- 列表内容
- 列表内容
- 列表内容
有序列表
顶头用 数字+ "." + 空格
1. 列表内容
2. 列表内容
3. 列表内容
页面效果:
- 列表内容
- 列表内容
- 列表内容
列表嵌套
上一级和下一级之间敲三个空格即可
- 列表内容
- 列表内容
- 列表内容
- 列表内容
表格
|表头|表头|表头| |---|:--:|---:| |内容|内容|内容| |内容|内容|内容| 第二行分割表头和内容。 "-"有一个就行,文字默认居左 "-"两边加:表示文字居中 "-"右边加:表示文字居右 大部分编辑器 没有两边的"|"也没问题。
页面效果:
| 表头表头 | 表头表头 | 表头表头 |
|---|---|---|
| 内容 | 内容 | 内容 |
| 内容 | 内容 | 内容 |
代码
单行代码 代码之间分别用一个反引号(`)包起来
`代码内容`
页面效果:
代码内容
##代码块 代码之间分别用三个反引号(```)包起来,且两边的反引号单独占一行
页面效果:
``` 代码块 代码块 ```
页面效果:
代码块 代码块 代码块
除非注明,否则均为李锋镝的博客原创文章,转载必须以链接形式标明本文链接